
While at SMART Technologies, I designed the SMART MP mobile app, the first integration of mobile into the workflow of a SMART Interactive Flat Panel (IFP) with embedded intelligence.
While SMART Technologies had always focused on building and selling their products into the educational market, they had recently advanced their hardware offerings from projection-based display with remotely connected compute, to large-format, flat panel displays with embedded intelligence, and they desired to shift their focus to the enterprise market. They had developed a partnership with Microsoft and had had early success integrating new whiteboarding functionality into the Lync platform (the predecessor to MS Teams) and selling the package as a solution for remote meetings.
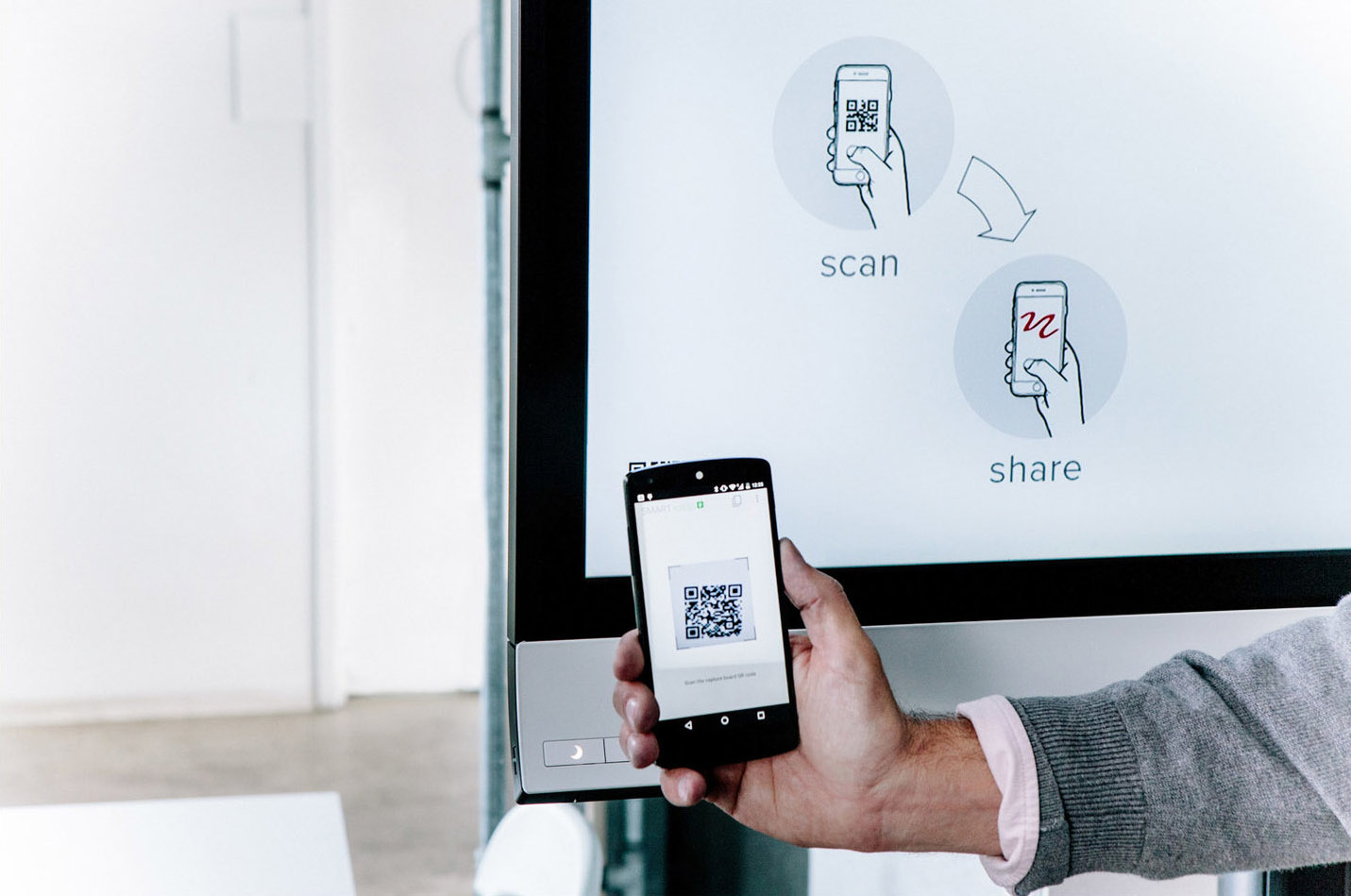
SMART desired to make the platform more useful for local meeting attendees by adding the ability to pair devices to a SMART Board to enable those paired devices to contribute content, take control of meetings, save meetings, walk away and restart a meeting with the same content on a different board, or to share meeting content with people not present. SMART tasked my product team with quickly conceiving and developing an MVP.
I was hired by SMART as a Lead Experience Designer for Enterprise Software and worked in close, daily partnership with product management, a solutions architect, engineers, other designers and a researcher. My role comprised partnership in research, project definition, interaction and visual design across mobile and interactive flat panel, and design validation.
I paired with our researcher to define and conduct user interviews to better understand what users might value most from our product concept. I mapped proposed functionality as a function of value to user type and device type. I mapped rough workflow for proposed functionality to illustrate relative cost/effort.
These details drove scoping conversations and helped us break down features into MVP and future scope . I worked in partnership with the product team in creation and organization/ordering of user stories.


The research into perceived value, resources, cost and timing guided scoping decisions and 8 distinct workflows were designed for the MVP:
– First launch and tutorial walkthrough
– Establishing user identity
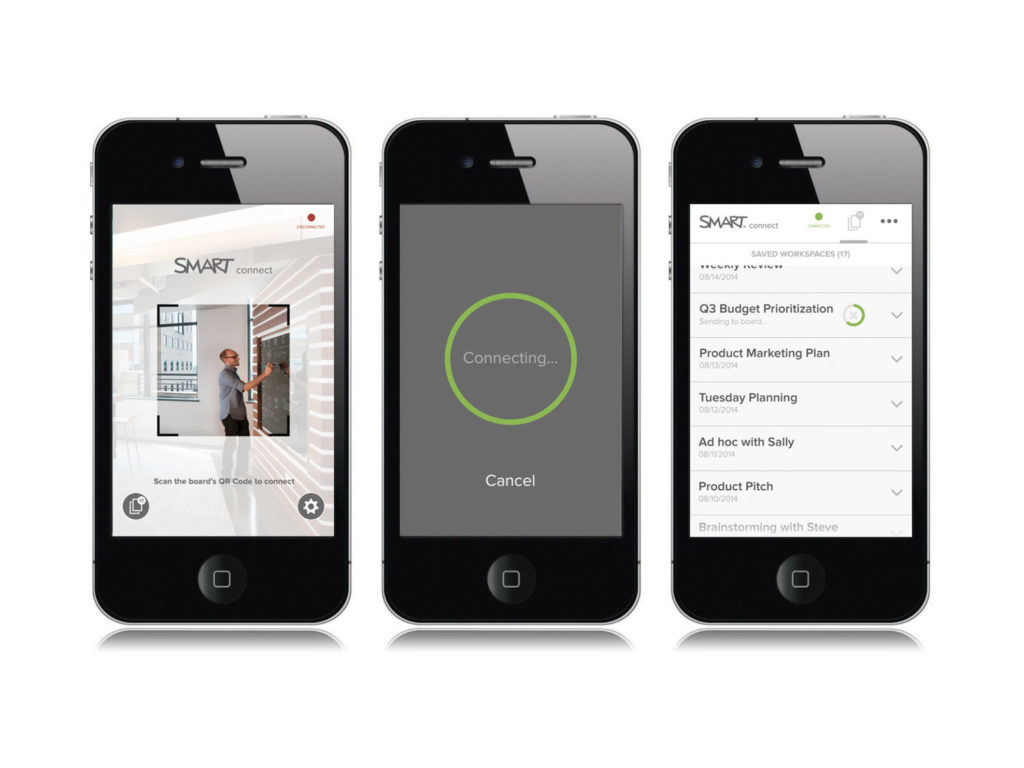
– Connecting device to SMART Board
– Contributing content (text, image, link)
– Saving workspace to device
– Sharing a saved workspace
– Manage connected users (from board)
– Manage contributed content (from board)
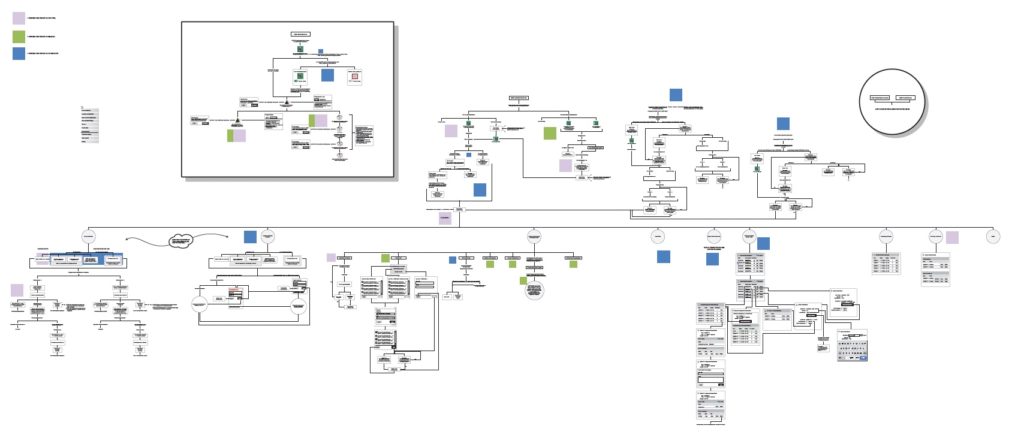
Upon project plan approval, I fleshed out a workflow map, detailing screen flows and per-screen content and behavior needs to be addressed. This map would also serve as our checklist and was updated daily with comments, new/revised direction, and iterated screens.
Workflows and screens were tested in a rapid, ad hoc manner where needed, resulting in changes to workflow, interaction and language — this testing was performed with stakeholders and potential users, and was performed using paper prototypes, and both static and click-through digital prototypes.
As we became confident in the design of each section, I would finalize design with creation of annotated behavioral specification, and would work with a visual design partner to tighten up UI design and create assets and a final visual specification.

The MVP was delivered successfully and on time, performed well in usability testing, and planted a solid stake in the ground from which to iterate, expand and improve. These early mobile applications and their connectivity and interaction with the board were continuously evolved as an integral element of SMART’s MeetingPro software package, and have since become a foundation of what is now SMART’s TeamWorks product.