
I worked for Microsoft designing for Services Hub, their enterprise support portal for cloud products/services (MS Azure, MS Dynamics, MS Office 365, etc).
Microsoft’s Services Hub customers needed the ability to assign self-service technical education content to their respective team members and track content consumption in order to increase organizational readiness and to reduce their support contacts and contract costs.
As the single UX Designer on this project, I worked closely with the product owner, the lead engineer and a dedicated researcher to understand user needs; to define scope and requirements; to prioritize and schedule functionality across two releases; to create information architecture and workflows; to do all interaction design and UI/visual design; to vet work with larger Design Team, Content Lead, Accessibility Lead and Localization Lead; and to validate design work.
Not every project is provided the schedule, the resources or even the politics to follow a perfect design process. Sometimes a project is forced into motion without a robust discovery cycle. Sometimes those same roadblocks may shorten the lengths to which we might otherwise go to validate solutions with users. This was one of those projects — the schedule was set before arriving at an accurate understanding of the scope, and schedule was prioritized over process.
I was brought into this project with an existing mandatory release date to meet for a vague project definition conceived from anecdotal customer feedback. On a tight timeline, I worked with my team to understand the impetus and goals for the project, and to flesh out a more definitive scope and requirements set. I did an analysis of other learning systems on Microsoft properties and used it as input on some things we might want to mimic (or avoid). We used this analysis, customer feedback and existing requirements to create a representative workflow and to more specifically define our project scope, to understand the design problems for each functional area, and to prioritize/order our work and schedule it sensibly inside the existing time window.
Project challenges included fitting the large project scope into very tight timelines; the piping in of data from multiple sources created the need for solutions for consistent presentation, for user understanding of data freshness, and for solutions to inconsistent availability of system status; and the feature had touch points in many other functional areas, creating the need to negotiate solutions with other product owners.
Shown below are samples of visualizations representing discovery and project definition work:
Once we were agreed on scope, requirements and scheduling, we tackled design work in successive functional units and for each unit went through a progression of rapid flow and sketch work, quick prototyping and testing of sketch work, iteration and UI design, responsive design and final specification.
Immediately below are samples images from sketch work:
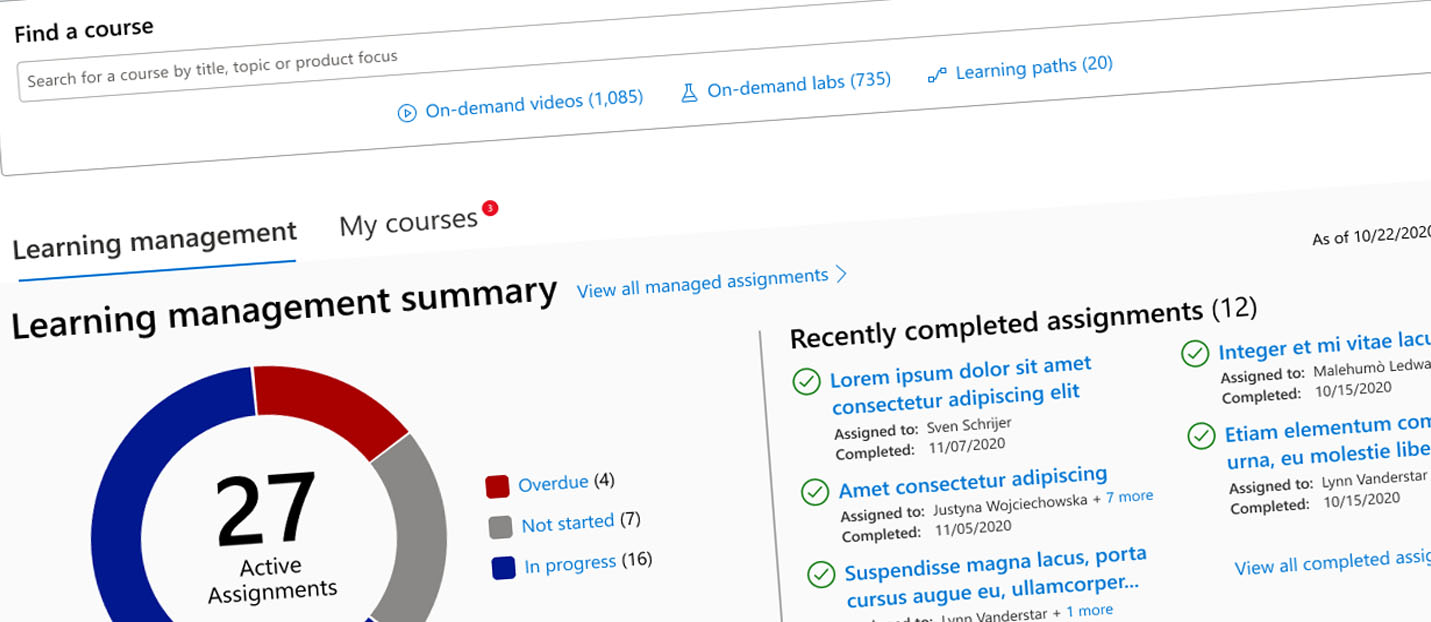
Immediately below are selected samples of final high-fidelity screens:
After reaching agreement on all workflows and final screen designs, I did responsive translation to six breakpoints and built out a full specification to document interaction, behavior and business roles for all screens, states and permutations. Sample screens from the final specification are displayed below:
This was my last project for Microsoft and I resigned after completing my work. I was no longer present when Learning Management was released and cannot speak to results.